


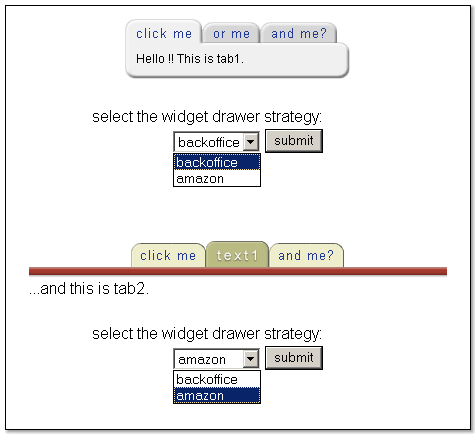
The JSP source for the tabbedSelector component is:
<gui:tabbedSelector name = "<%=tabbedSelectorName %>"
drawer = "<%=drawerName %>"
followUp = "<%=mainFollowUp %>"
selectedTab = "<%=selectedTab %>"
color = "#f0f0f0"
width = "<%=tabbedSelectorWidth %>">
<gui:tab drawer="<%=drawerName %>" name="tab1" title="click me">
Hello !! This is tab1.
</gui:tab>
<%--
- this tab has got a graphic title; note that:
- a) titleType attribute is set to "image" (default is "text");
- b) the title attribute value uses the following format:
- ${selectedTab_textImage;unselectedTab_textImage}
-
- The management of the title pictures is done by the tab drawer class...
--%>
<gui:tab drawer="<%=drawerName %>" name="tab2" titleType="image" title="<%=tab2Title %>"
followUp="<%=anotherFollowUp %>">
...and this is tab2.
</gui:tab>
<gui:tab drawer="<%=drawerName %>" name="tab3" title="and me?">
while this is tab3..
</gui:tab>
</gui:tabbedSelector>


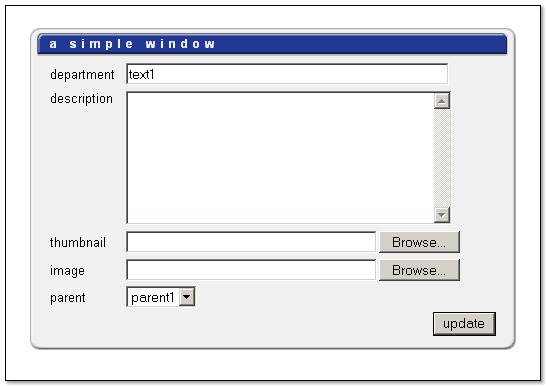
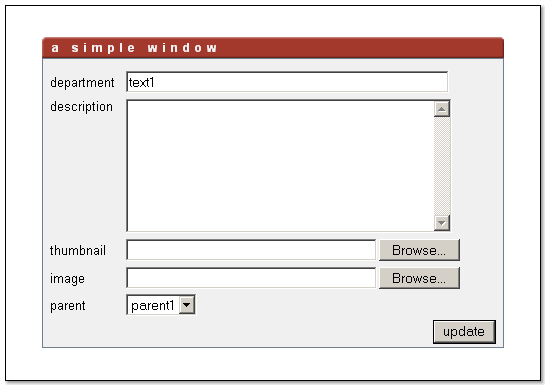
The JSP source for the window component is:
<gui:window drawer="backoffice" title="a simple window" color="#f0f0f0">
<table width="450" border="0" cellspacing="0" cellpadding="2" style="font-size: x-small">
<input type="hidden" value="26" >
<tr>
<td>department</td>
<td><input type="text" value="text1" size="50"></td>
</tr>
<tr>
<td valign="top">description</td>
<td><textarea cols="38" rows="8"></textarea></td>
</tr>
...
<tr>
<td colspan="2" align="right">
<input type="submit" value="update">
</td>
</tr>
</table>
</gui:window>